GitHubリポジトリの一覧をWebサイトに貼り付ける
自分のWebサイトにGitHubのリポジトリ一覧を表示すると、どんなプロダクトを作っている人なのか、どんな言語や分野が得意な人なのかといったプロフィールを手っ取り早く伝えることができます。本稿では、Webサイトにリポジトリ一覧を貼り付ける方法を考えてみます。
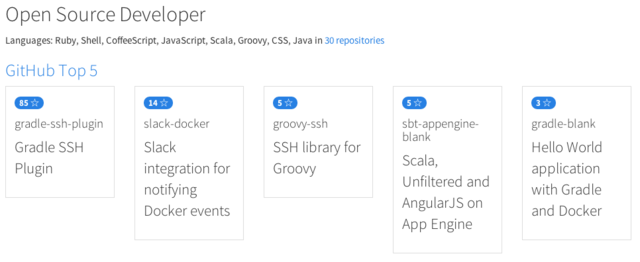
例えば、以下のようにStarが多い順にTop 5を表示するといった使い方があります。

GitHub APIからリポジトリリストを取得する
GitHubはAPIを持っており、ユーザやリポジトリなどの情報をJSONで取得できます。参照系は基本的には認証なしでアクセスできるので、Webサイトに貼り付けるにはもってこいです。
APIの詳細はGitHub API v3に書いてあります。例えば、octocatユーザのユーザ情報やリポジトリ一覧を取得するURLは以下になります。
- https://api.github.com/users/octocat - octocatのユーザ情報
- https://api.github.com/users/octocat/repos - octocatが持っているリポジトリの一覧
なお、GitHub APIにはRate Limitingが設定されているため、同一のIPアドレスから高頻度でアクセスすると403 Forbiddenが発生します。必要に応じてクライアントサイドでキャッシュするように設計します。
For requests using Basic Authentication or OAuth, you can make up to 5,000 requests per hour. For unauthenticated requests, the rate limit allows you to make up to 60 requests per hour. Unauthenticated requests are associated with your IP address, and not the user making requests.
jQueryで取得する
GitHub APIはCORS(Cross Origin Resource Sharing)に対応しているので、AJAXで簡単にアクセスできます。
jQueryの場合は、以下のように$.get()にURLを渡すだけでユーザ情報やリポジトリ一覧を取得できます。
<script src="//code.jquery.com/jquery-2.1.0.min.js"></script>
$(function () { $.get('https://api.github.com/users/octocat/repos').then(function (repos) { // reposにリポジトリ一覧が入っている }); });
ビューに反映する
vue.jsを使う例を以下に示します。Starが多い順に並び替えて上位5件を表示しています。
<h3><a v-attr="href: github.url">GitHub Top 5</a></h3> <div v-repeat="github.repos | orderBy 'stargazers_count' -1 | head 5"> <a v-attr="href: html_url"> <span><span v-text="stargazers_count"></span> ☆</span> </a> <h4 v-text="name"></h4> <p v-text="description"></p> </div> <script src="//code.jquery.com/jquery-2.1.0.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/vue/0.11.0/vue.min.js"></script>
$(function () { var vm = new Vue({ el: 'body', data: { github: { url: 'https://github.com/octocat', repos: [] } } }); $.get('https://api.github.com/users/octocat/repos').then(function (repos) { vm.github.repos = repos; }); }); Vue.filter('head', function (value, size) { if (value instanceof Array) { return value.slice(0, size); } else { console.warn('argument of head filter must be an array'); return value; } });
まとめ
GitHub APIでいろんな情報を取得できるので、自分のWebサイトに貼り付けてみると面白いです。jQueryで簡単に取得できます。